Die Bedeutung von Responsive Webdesign und Adobe Design Tools für Barrierefreiheit und Markenidentität
Das visuelle Erscheinungsbild spielt eine entscheidende Rolle bei der Vermittlung der Markenidentität eines Unternehmens. Durch den gezielten Einsatz visueller Elemente kann das Markenimage aufgebaut werden. Um dieser Herausforderung gerecht zu werden, greifen Webdesigner:innen häufig auf Tools wie Adobe XD und Adobe Photoshop zurück. Diese ermöglichen die Erstellung interaktiver Prototypen, die Gestaltung von Benutzeroberflächen und die Bearbeitung digitaler Bilder. Eine positive Nutzererfahrung ist der Schlüssel, um Nutzer:innen zu begeistern und zu binden. Zunehmend an Bedeutung gewinnt auch die Barrierefreiheit. Websites sollten so gestaltet sein, dass sie auch von Menschen mit Einschränkungen problemlos genutzt werden können. In diesem Blogbeitrag beschäftigen wir uns mit dem Thema Responsive Webdesign und beleuchten die Aspekte, die dazu beitragen, dass Websites funktional und barrierefrei sind, die Markenidentität widerspiegeln und eine herausragende User Experience bieten. Außerdem werfen wir einen Blick auf die leistungsstarken Design-Tools von Adobe.
Das Webdesign spielt eine entscheidende Rolle bei der Vermittlung der Markenidentität eines Unternehmens. Der gezielte Einsatz visueller Elemente trägt dazu bei, das Markenimage aufzubauen und die Glaubwürdigkeit der Marke zu stärken. Es ist ein mächtiges Instrument, um das gewünschte Image eines Unternehmens zu kommunizieren. Ein positives Nutzererlebnis ist entscheidend für die Vermittlung der Markenbotschaft. Insbesondere die Farbwahl kann die Wahrnehmung der Marke beeinflussen. Aspekte wie die psychologische Wirkung von Farben müssen bei der Farbgestaltung berücksichtigt werden. Denn Farben rufen bestimmte Emotionen oder Assoziationen hervor. Die Wahl der richtigen Schriften ist ebenso wichtig für das Gesamtbild der Website. Verwenden Sie gut lesbare Schriften und achten Sie auf einen ausreichenden Zeilenabstand in Ihrer Webdesign-Vorlage. Verwenden Sie nicht mehr als drei Schriftarten, um ein einheitliches Erscheinungsbild zu erhalten. Bilder spielen ebenfalls eine wichtige Rolle in der visuellen Kommunikation. Verwenden Sie qualitativ hochwertige Bilder, die zur Botschaft Ihrer Website passen.

Die Bedeutung von Responsive Webdesign und Barrierefreiheit im digitalen Zeitalter
Responsive Webdesign ist heutzutage ein wichtiges Konzept. Websites müssen so gestaltet sein, dass sie auf unterschiedlichen Geräten und Bildschirmgrößen optimal dargestellt werden. Mit der zunehmenden Verbreitung von Smartphones, Tablets und anderen mobilen Geräten müssen sich Websites an die jeweilige Bildschirmgröße anpassen. Auch für die Suchmaschinenoptimierung (SEO) ist ein responsives Webdesign entscheidend. Google bevorzugt mobilfreundliche Websites und berücksichtigt Responsive Webdesign als Rankingfaktor in den Suchergebnissen. Die Bedeutung von Responsive Design liegt darin, dass eine Website auf verschiedenen Geräten optimal dargestellt wird. Responsive Design kann Kosten und Zeit sparen, da keine separaten Websites für verschiedene Gerätetypen erstellt werden müssen. Mobilfreundliche Websites und Apps sind von großer Bedeutung, da immer mehr Nutzer:innen über mobile Geräte auf das Internet zugreifen. Sie sollten Ihre Website oder Anwendung daher zuerst für mobile Geräte entwickeln und sie dann für größere Bildschirme anpassen. So stellen Sie sicher, dass die wichtigsten Inhalte und Funktionen auch auf kleinen Bildschirmen leicht zugänglich sind. Vereinfachen Sie das Layout Ihrer mobilen Website oder Anwendung, um eine intuitive Benutzeroberfläche zu schaffen. Berücksichtigen Sie, dass mobile Nutzer:innen mit Fingergesten interagieren. Achten Sie darauf, dass Schaltflächen und Links groß genug sind, um mit dem Finger leicht getroffen zu werden, und dass zwischen den Elementen genügend Platz ist.
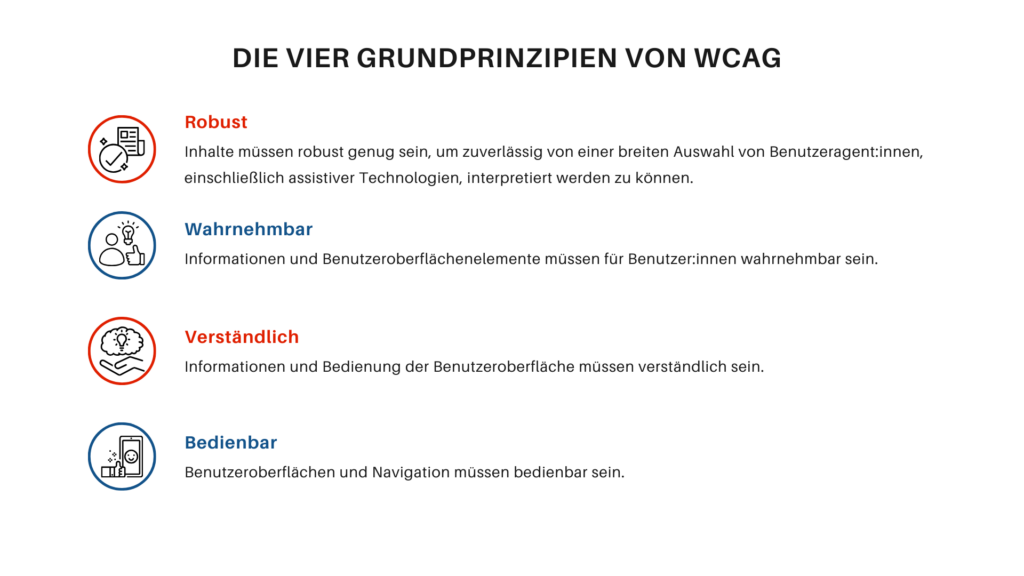
Barrierefreiheit im Webdesign wird in Zukunft eine noch größere Rolle spielen. Webseiten werden so gestaltet, dass sie von Menschen mit unterschiedlichen Einschränkungen problemlos genutzt werden können. Die Web Content Accessibility Guidelines (WCAG) sind internationale Richtlinien für barrierefreies Webdesign. Barrierefreies Webdesign zeigt Engagement für Inklusion. Es stellt sicher, dass ein breiteres Publikum die Website nutzen kann. So sollten Webinhalte für Menschen mit Hörbehinderungen beispielsweise mit Untertiteln und Transkripten versehen werden.

Die Kraft der User-Experience (UX): Intuitive Benutzeroberflächen für begeisterte Nutzer
Eine positive User Experience ist von entscheidender Bedeutung, um Anwender:innen zu binden und zu begeistern. Durch klare Call-to-Action (CTA)-Elemente und eine intuitive Benutzeroberfläche können Designer dazu beitragen, dass Benutzer die gewünschten Aktionen auf der Website ausführen. CTA-Elemente sind Schaltflächen oder Links, die dazu auffordern, eine bestimmte Aktion auszuführen, wie z. B. „Jetzt kaufen”. Gut platzierte und eindeutig formulierte CTA-Elemente sind entscheidend, um Nutzer:innen zu gewünschten Handlungen zu führen. Platzieren Sie CTAs an Stellen, an denen sie leicht zu finden sind. Stellen Sie sicher, dass die Navigationsstruktur auf allen Seiten oder Abschnitten konsistent bleibt. Weniger ist mehr: Halten Sie die Anzahl der Hauptnavigationspunkte gering, um Überforderung zu vermeiden. Geben Sie den Nutzern visuelles Feedback, wenn sie eine Aktion ausführen, z. B. durch Animationen oder Zustandsänderungen von Schaltflächen. Für eine intuitive Benutzeroberfläche sind konsistente Interaktionsmuster geeignet, um Verwirrung zu vermeiden.

User Interface Design (UI-Design): Die Kunst, Benutzeroberflächen und Interaktionen ansprechend zu gestalten
User Interface Design (UID) beschreibt den visuellen Aspekt einer Website, einer mobilen Anwendung oder eines Produkts, der das Erscheinungsbild und die Interaktionselemente definiert. Es geht darum, wie die Benutzeroberfläche aussieht und sich anfühlt und wie Nutzer:innen mit ihr interagieren können.
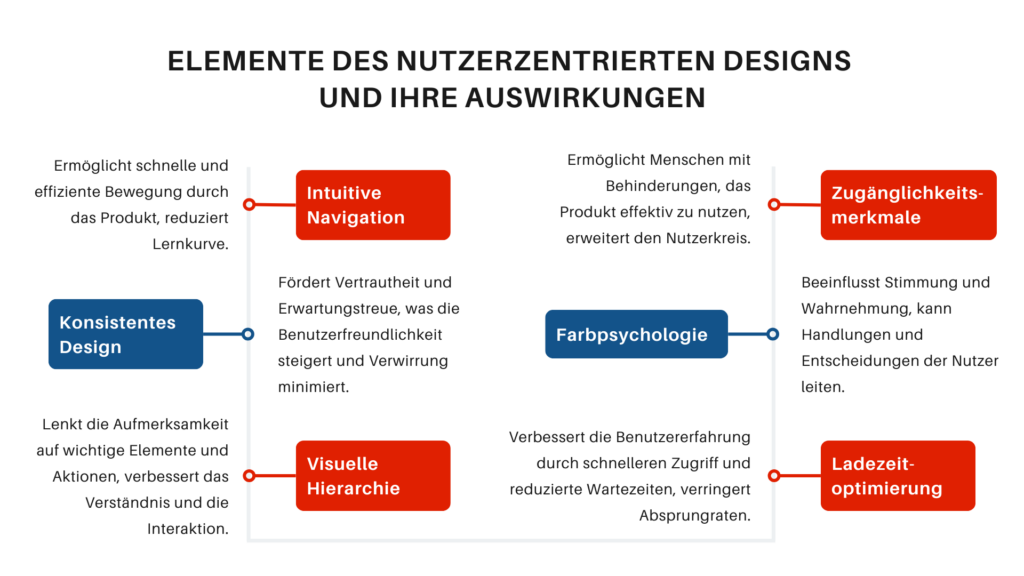
Nutzerzentriertes Design: Stellen Sie die Nutzer:innen in den Mittelpunkt Ihres Designs.
Berücksichtigen Sie die Erwartungen der Zielgruppe, um eine ansprechende Nutzererfahrung zu gewährleisten. Achten Sie auf konsistente Designelemente wie Farben, Schriften und Icons, um ein professionelles Erscheinungsbild zu schaffen. Erstellen Sie Prototypen Ihrer UI-Designs, um die Interaktion zu testen und das Feedback von den Benutzer:innen einzuholen. Informieren Sie sich über aktuelle Entwicklungen im UI-Design und bewährte Designprinzipien, um innovative und ansprechende Lösungen zu finden. Dark Mode ist zum Beispiel nach wie vor ein beliebter Trend. Dunkle Hintergrundfarben und helle Schriften sorgen für ein elegantes Erscheinungsbild. Sie können außerdem dazu beitragen, die Ermüdung der Augen zu verringern, insbesondere bei nächtlicher Nutzung. Mikrointeraktionen können verwendet werden, um Feedback zu geben und die Nutzer:innen zu führen. Durch die Verwendung von 3D-Grafiken und -Illustrationen können Websites eine immersive und fesselnde Wirkung erzielen. 3D-Elemente können zusätzliche Tiefe und Realismus vermitteln, was das visuelle Erlebnis für die Besucher:innen bereichert. Minimalistisches Design ist ein zeitloses Konzept. Anstelle der traditionellen symmetrischen Layouts werden jedoch auch asymmetrische Layouts immer beliebter. Diese Designs nutzen ungleiche Anordnungen, um eine einzigartige und dynamische Ästhetik zu erzeugen.

Performance-Optimierung für Websites: Tipps und Techniken für blitzschnelle Ladezeiten und bessere Suchmaschinenplatzierung
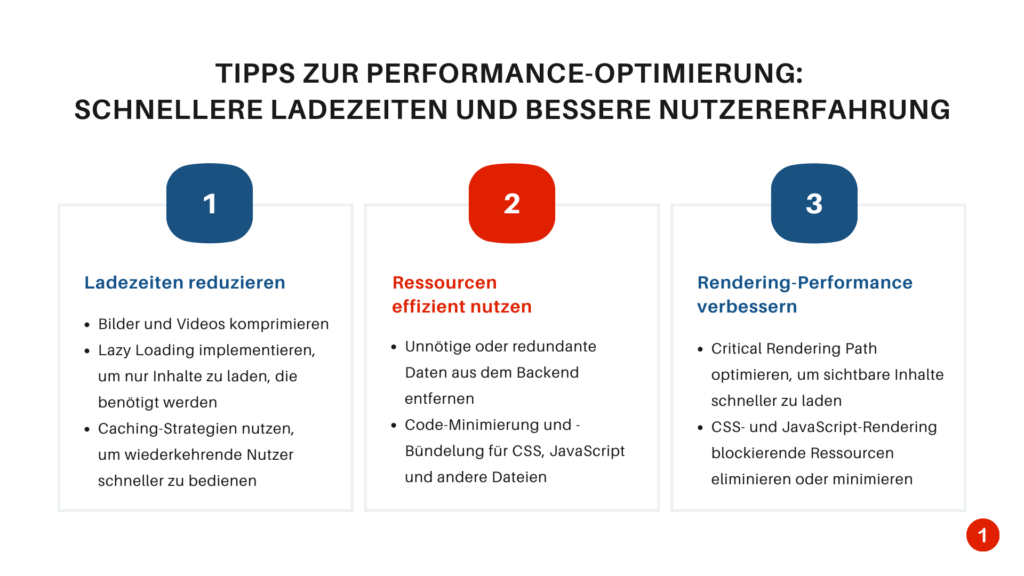
Die Performance-Optimierung von Webseiten ist entscheidend, um die Benutzererfahrung zu verbessern und ein besseres Suchmaschinen-Ranking zu erzielen. Eine kurze Ladezeit der Website ist ebenfalls wichtig für SEO. Optimieren Sie Bilder und Dateigrößen, verwenden Sie Caching-Techniken und minimieren Sie HTTP-Anfragen, um die Ladezeiten zu verbessern. Hier sind einige Techniken zur Verbesserung der Ladezeit und Leistung von Webseiten:
- Komprimieren Sie Bilder, um die Dateigröße ohne wesentliche Beeinträchtigung der visuellen Qualität zu reduzieren.
- Verwenden Sie das richtige Bildformat (JPEG für Fotos, PNG für Grafiken mit Transparenz) und eine Größe, die der Anzeigegröße der Website entspricht.
- Verwenden Sie Browser-Caching, um statische Ressourcen für eine bestimmte Zeit auf den Geräten der Nutzer zu speichern. Dadurch wird die Ladezeit bei einem erneuten Besuch der Website verkürzt.
- Minimieren Sie HTTP-Anfragen: Reduzieren Sie die Anzahl der Ressourcen (Bilder, Skripte, Stylesheets) auf Ihrer Seite, indem Sie sie zusammenfassen.
- Kombinieren Sie CSS- und JavaScript-Dateien, um die Anzahl der HTTP-Anfragen zu verringern.


Die Kombination von Adobe XD und Photoshop für beeindruckende Benutzeroberflächen und UX-Designs
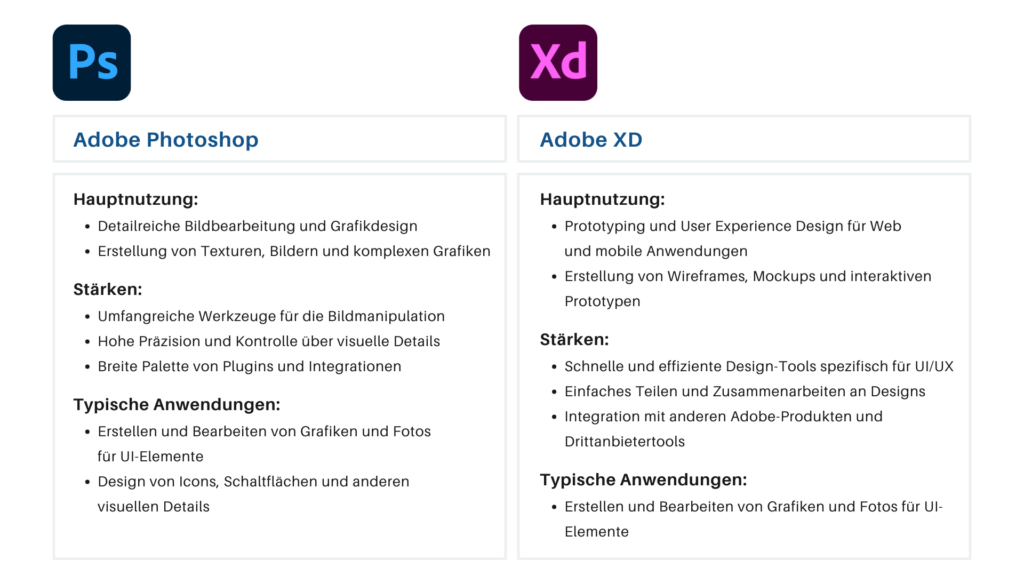
Adobe XD ist ein Werkzeug, das speziell für das User Interface (UI) und User Experience (UX) Design von Websites und mobilen Anwendungen entwickelt wurde. Es ermöglicht die Erstellung von Modellen, Interaktionsdesigns und die Visualisierung von Benutzererfahrungen. Die Software wurde für das Design von Benutzeroberflächen und die Erstellung interaktiver Prototypen entwickelt. Sie ist ideal für die Gestaltung von Websites und mobilen Anwendungen. Durch die Kombination von Wireframes und Prototypen in Adobe XD kann das Design iterativ verbessert werden, bevor die eigentliche Entwicklung beginnt. Dies spart Zeit und Kosten und ermöglicht es, eine Benutzeroberfläche zu erstellen, die den Erwartungen der Benutzer:innen gerecht wird. XD wurde speziell für die Erstellung von interaktiven Prototypen und Wireframes für Websites und mobile Anwendungen entwickelt. Es bietet eine einfache Drag-and-Drop-Oberfläche zum Erstellen interaktiver Elemente, um die Benutzererfahrung zu visualisieren und zu testen. Adobe XD unterstützt die Erstellung von Designs für unterschiedliche Bildschirmgrößen und Geräte. Sie können sogenannte „Responsive Resize”-Funktionen verwenden, um das Layout und die Inhalte automatisch an verschiedene Formate anzupassen. Mit XD können Komponenten und Designelemente erstellt und in Bibliotheken gespeichert werden. Dies beschleunigt den Designprozess und gewährleistet Konsistenz über verschiedene Seiten und Bildschirme hinweg. Adobe XD bietet Funktionen für die Zusammenarbeit und Überprüfung von Entwürfen. Sie können Entwürfe mit Kund:innen und Teammitglieder:innen austauschen, Feedback einholen und Änderungen in Echtzeit vornehmen.
Adobe Photoshop ist eine bekannte Software für Bildbearbeitung, Grafikdesign und digitale Kunst. Sie bietet zahlreiche Funktionen für die Erstellung und Bearbeitung digitaler Bilder und Grafiken. Zudem ermöglicht die Software die Retusche von Hauttönen, Farbkorrekturen und die Verbesserung von Bildern durch Helligkeits-, Kontrast- und andere Anpassungen. Mit Werkzeugen wie dem Lasso oder dem Pinsel können Objekte entfernt, ausgeschnitten oder dupliziert werden. Photoshop bietet eine große Auswahl an Filtern für kreative Effekte, darunter Weichzeichner und vieles mehr. Außerdem ermöglicht Photoshop die Erstellung von Vektorgrafiken, um skalierbare und verlustfreie Illustrationen zu erstellen. Mit dem Ebenen-System können Bilder, Grafiken und Texte kombiniert und übereinander gelegt werden. Mit den Compositing-Funktionen können Bilder zu nahtlosen Fotomontagen zusammengefügt werden. Ansprechende Texteffekte, Schriften und Typografien können mit den leistungsstarken Textwerkzeugen erstellt werden. Auch die Erstellung benutzerdefinierter Formen und geometrischer Elemente ist möglich. Zur Verschönerung von Grafiken und Texten können in Photoshop Stile und Effekte wie Schlagschatten und Verläufe angewendet werden. Es ist auch möglich, 3D-Modelle zu erstellen, zu texturieren und zu beleuchten, die mit speziellen Funktionen für den 3D-Druck vorbereitet werden.

Die Integration der beiden beschriebenen Adobe Webdesign-Tools ermöglicht Designer:innen ein effizientes Arbeiten. Adobe XD Webdesign eignet sich gut für die Erstellung von Benutzeroberflächen und UX-Designs. Für komplexere visuelle Designs oder Illustrationen kann Photoshop jedoch die bessere Wahl sein. Wenn Sie beide Programme verwenden, können Sie die Stärken jedes Werkzeugs optimal nutzen. Nachdem Sie einen interaktiven Prototyp in Adobe XD erstellt haben, können Sie ihn nach Adobe Photoshop exportieren. So können Sie das endgültige Design und die visuelle Gestaltung weiter verfeinern. Photoshop Webdesign bietet eine leistungsstarke, rasterbasierte Bildbearbeitung. Durch die Übertragung des Website-Designs von XD nach Photoshop erhalten Sie Zugang zu einer breiten Palette von Werkzeugen. Wir bieten Schulungen zu diesen Themen an und würden uns freuen, Sie auf dieser Reise begleiten zu dürfen.